Mỗi lần kiểm tra tốc độ của trang web, thường thì mình hay chạy kiểm tra này vài lần. Tại sao phải chạy nhiều lần như vậy? Để cho chắc ấy mà, nhiều nguyên nhân có để dẫn tới kết quả không chính xác như mạng mẽo chẳng hạn. Thử kiểm tra vài lần, nếu kết quả giữa các lần kiểm tra này chênh lệch không quá nhiều thì bạn có thể an tâm về độ chính xác của công cụ tìm kiếm rồi đó.
Còn về kiểm tra ở web nào thì bạn có thể xem qua bài viết Cách kiểm tra tốc độ của trang web ở thanh Sidebar bên trái nhé!
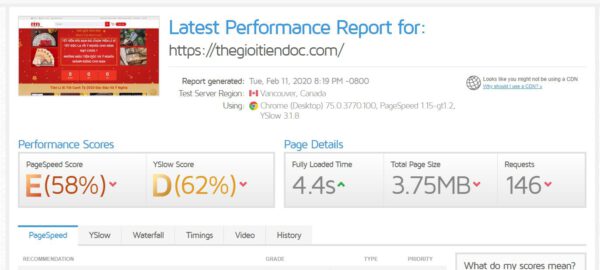
GTMetrix
Mình sử dụng các tùy chọn mặc định của GTMetrix để kiểm tra, kết quả như sau:
Tổng quan thì kết quả tạm ổn.
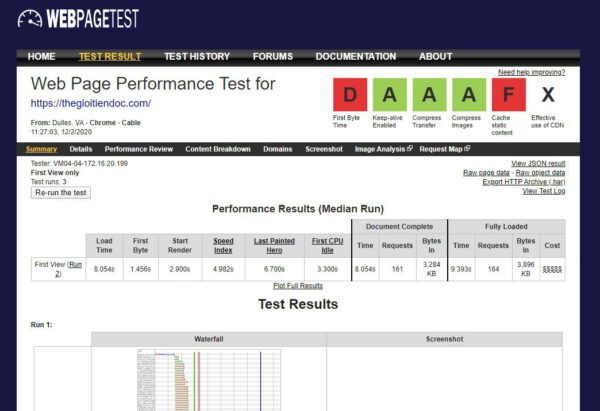
WebPagetest.org
Túm gọn lại 2 công cụ trên mình không chuyên nên mình không để đưa ra bất kỳ đánh giá nào cả. Bản thân mình vẫn sử dụng Chrome Dev Tool đã đủ để kiểm tra được rồi nên 2 tool trên có vẻ chỉ để tham khảo đối với mình thôi.
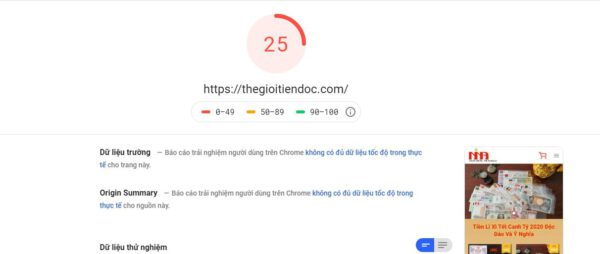
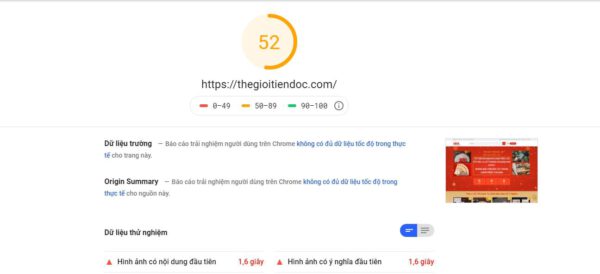
Google Pagespeed
Google Pagespeed sử dụng Lighthouse để mô phỏng thiết bị di động và máy tính để bàn để kiểm tra hiệu suất của trang web. Còn vị trí nơi mà Google kiểm tra đến trang web là thứ mà mình cũng chả biết nưa.
Điểm di động: 25/100
Điểm máy tính để bàn: 52/100
Tổng quan
- Điểm trên di động rất thấp – mình cũng khá tin tưởng vào con số này.
- Điểm trên máy tính bàn khá cao – trước nay vẫn vậy. Google khá dễ dãi cho bản desktop, bạn chỉ cần tối ưu một chút là điểm trên desktop cao lên rồi. Nhưng thực sự nó cần nhiều hơn vậy để khách hàng của bạn có thể cảm thấy web thực sự nhanh.
Tóm lại
Thực ra đây là một trường hợp tối ưu khá dễ. Tại sao nó lại khá dễ
- Mình sử dụng 1 con vps với cấu hình chất lượng để chạy rồi
- Mọi thứ đều mới. WordPress, theme, plugin, PHP, ….
- Sử dụng theme bán hàng đã được tối ưu sẵn
- Không có quá nhiều plugin thừa thãi
- Ảnh đã được tối ưu trước khi tải lên
Còn các bạn có điểm số tệ hơn trên kia nhiều có lẽ bạn đã thiếu 1 mục nhỏ trên .
Bài viết tiếp theo: Bước 2: Phân tích website