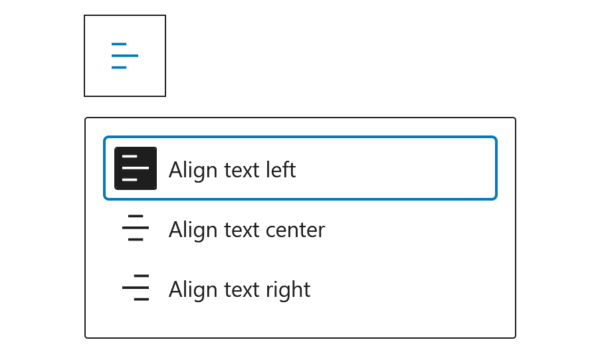
AlignmentToolbar có thể được sử dụng để căn giữa một cái gì đó ở giữa, trái hoặc phải. Thường được sử dụng và được xem như một phần tử con của BlockControls. Rất giống với component BlockAlignmentToolbar.
Sử dụng AlignmentToolbar
import { registerBlockType } from '@wordpress/blocks';
import { __ } from '@wordpress/i18n';
import {
useBlockProps,
AlignmentToolbar
} from '@wordpress/block-editor';
//styles that make it look good in the editor
import './editor.scss';
const BLOCKNAME = "alignment-toolbar";
const BLOCKPATH = `wp-gb/${BLOCKNAME}`;
registerBlockType( BLOCKPATH, {
apiVersion: 2,
title: __( BLOCKNAME.replace("-", " ").toUpperCase(), 'wp-gb' ),
description: __( 'The description' ),
category: 'wp-gb',
icon: 'smiley',
attributes: {
textAlign: {
type: "string",
default: "left"
}
},
edit: ( {attributes, setAttributes} ) => {
return (
<div { ...useBlockProps( {style: { textAlign: "center" } } ) }>
<AlignmentToolbar
value={ attributes.textAlign }
onChange={ ( nextAlign ) => {
setAttributes( { textAlign: nextAlign } );
} }
/>
</div>
)
},
} );