Đối với một trang web thì có vô vàn nguyên nhân làm cho website của bạn bị chậm. Các bước phân thích của mình sẽ giúp bạn tìm ra đâu là nguyên nhân làm chậm. Có thể mình sẽ chỉ đưa ra được một phần mà mình đã được gặp và xử lý rồi thôi. Không thể là toàn bộ nguyên nhân được.
Mình cũng nói trước. Ví dụ trang web thegioitiendoc.com này chỉ là một trường hợp dễ để tối ưu thôi, nó cũng không cần phải làm quá nhiều thừ ghê gớm gì cả. Do vậy, nhiều trường hợp mình phân tích mà trang thegioitiendoc.com không gặp phải nhưng mình vẫn nêu ra cách để xác định.
Nếu bạn sử dụng một hosting chất lượng + một theme đã tối ưu tốt cho bán hàng thì bạn có thể tránh được rất nhiều lỗi phổ biến thường gặp với website bán hàng. Còn không thì việc tối ưu lại sẽ rất vất vả, thường thì dev sẽ khuyên đổi sang theme khác, còn không thì thôi không tối ưu nữa (hoặc có thể bỏ ra rất nhiều tiền để tối ưu tiếp, không làm việc được bằng tiền thì có thể làm bằng rất nhiều tiền mà).
Trước khi bắt đầu phân tích website, mình khuyên bạn nên chuẩn bị cho mình một chút kiến thức cơ bản:
- Cách bật Chrome Dev Tool
- Sử dụng Tab Network của Chrome Dev Tool
- Sử dụng Tab Coverage của Chrome Dev Tool
- Sử dụng WordPress Query Monitor
Sử dụng Tabs Network của Chrome Dev Tool để phân tích
Tại đây mình sẽ không hướng dẫn các bạn sử dụng công cụ này như thế nào, hãy tham khảo thêm tại đây
Nhiều người bảo với mình rằng “Anh đọc đống đấy xong chả hiểu gì cả.” . Mình cũng chả biết đâu, bản thân mình thấy nó khá dễ hiểu (chắc mình là dev chăng).Vậy nên mình sẽ cố gắng viết sao cho các bạn đọc dễ hiểu nhất có thể.
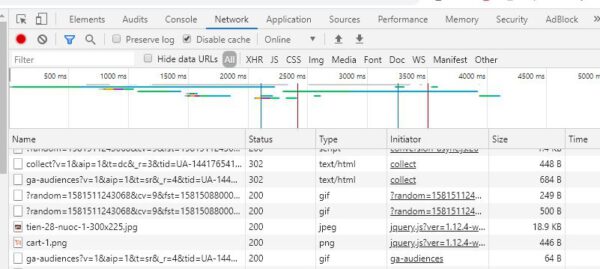
Đầu tiên bạn hãy mở Chrome Dev Tool (Ctr+Shift+I) -> Network
Tại tab Network này, bạn cần chú ý đến những phần sau
- Tệp html chính
- Có bao nhiêu http request?
- Bao nhiêu http request là không cần thiết – có thể gỡ bỏ được?
- Đâu là request tốn nhiều thời gian nhất?
- Có thể tối ưu được những request chậm này không?
- Page-size của trang web là bao nhiêu?
- DOMContentLoaded và Thời gian load là bao nhiêu?
- Có sử dụng mã của bên thứ ba không?
Phân tích tệp HTML chính của trang web
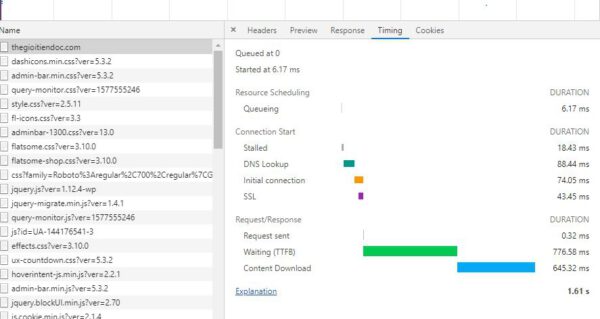
Khi nhìn vào tab Network này, điều đầu tiên chúng ta phải xem là tập tin html chính. Nhấp chuột vào têp này chúng ta được hình ảnh như sau
Thực sự mình phải công nhận khá hài lòng về thời gian tải tệp Html chính này. Chạy trên con vps ngon + cấu hình tốt + Theme xịn nữa rồi mà còn chậm hơn nữa thì có mà toang.
Theo mình đối với trường hợp TTFB của 1 trang web bán hàng Woo không sử dụng cache thì
- < 0.5s: được coi là chất lượng
- 0.5 – 1s: tạm đươc
- 1s – 2s: nên xem lại hosting + theme
- > 2s: cực kỳ tệ. Nên nhờ dev nào đó xem qua.
Để mình lý giải từng phần nhé hoặc bạn có thể tham khảo tại đây:
– Queueing: 2.46ms
Đây là thời gian của trình duyệt đợi để bắt đầu 1 request. Cái này không quan trọng, thường thì quá trình này mất vài ms thôi.
– DNS Lookup: 84ms
Đây là thời gian để trình duyệt tìm kiếm địa chỉ IP của tên miềnmiền. Quá trình này thường mất từ vài chục mili giây đến cả giây, tùy vào dịch vụ DNS bạn đang sử dụng. Nếu thời gian tra cứu DNS cào, bạn hãy cân nhắc việc đổi sang đơn vị cung cấp dịch vụ DNS uy tín. Đừng bao giờ tự build 1 server DNS riêng nhé! Đừng!
Dịch vụ DNS mình hay dùng là Cloudflare (cái này khá nổi tiếng rồi), nhưng bạn hãy phân biệt rõ dùng Cloudflare cho DNS khác với dùng Cloudflare như 1 Proxy hay CDN.
– SSL: 43ms
Đây là thời gian để nội dung mã hóa lại khi vận chuyển giữa client và server. Web bạn không có SSL, bạn cũng sẽ không gặp trường hợp này. Tuy vậy, nó là con số rất nhỏ nên Google không đưa ra.
– Request sent: 0.31ms
Thời gian mà request được gửi đến hosting của bạn. Tùy thuộc vào hạ tầng mạng và vị trí địa lý, thời gian này có thể cao hay thấp. Vậy nên cố gắng thuê hosting ở gần khách hàng của bạn nhất có thể.
– Waiting (TTFB): 573ms
Sau khi nhận được request, hosting sẽ tính toán và gửi lại nội dung cho trình duyệt. Thời gian của quá trình này chính là TTFB (Time To First Byte). Hosting của bạn tính toán càng tốt, thì thời gian trình duyệt nhận được dữ liệu càng nhanh.
Vậy làm sao để TTFB xuống thấp nhất có thể? Do đây là một vấn đề nan giải nên mình viết riêng một bài viết khác để bạn có thể hiểu rõ hơn.
Phân tích các http request khác
Nếu bạn đã đọc qua bài viết Cách sử dụng Chrome Dev Tool thì hẳn bạn sẽ nhớ cách để xem số request của trang web.
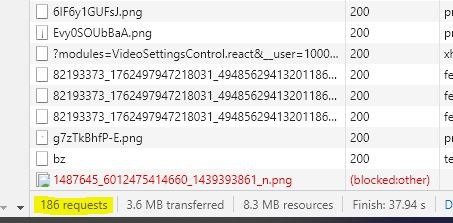
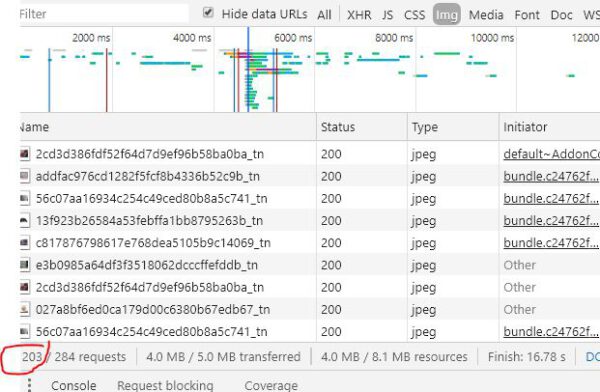
Bạn thấy đấy. Website thegioitiendoc.com có tổng cộng 186 request.
- 14 file css
- 35 file js
- 40 file ảnh
- 7 file font chữ
- Còn lại là các tệp tin khác từ Google Analytic và Facebook Page plugin
Vậy một trang web bán hàng nên có bao nhiêu request là hợp lý?
Trước đây, website có càng ít request thì càng tốt (tốt nhất là dưới 60). Nhưng kể từ khi http/2 ra đời, số lượng request chia ra càng nhiều thì càng nhanh. Tất cả các tệp tin đều được tải song song với nhau giúp trang web tải nhanh hơn khi dùng http/2 . Vậy nên nếu thấy nhưng lời khuyên trái ngược về vấn đề này cũng đừng lấy làm lạ.
Tuy nhiên, theo mình việc nén và nối tất cả tệp css và js thành 2 tệp css và js chung là điều chúng ta nên làm. Nếu bạn để ý thì cứ nối các file css và js lại thì điểm trên các công cụ đánh giá hiệu suất sẽ nhỉnh hơn chút. Mà việc nối file này nếu không ảnh hưởng đến giao diện website của bạn thì tại sao chúng ta lại không làm.
Như vậy việc nối các file css và js lại là bạn đã giảm đc kha khá số request xuống rồi đấy.
Tiếp đến là xem các request nào tải chậm nhất?
Khá tự hào khi các tệp tin từ hosting đều có thời gian tải xuống khá nhanh dưới 3s. Từ giây thứ 3 trở đi các request đều là các bên thứ 3 (Facebook và Analytic nhé)
Nhưng đây chỉ là trường hợp website tốt sẵn rồi thôi nhé! Nhiều trường hợp bạn có thể gặp
- Kích thước ảnh quá lớn khiến các request file ảnh mất nhiều thời gian để tải xuống -> Tối ưu hóa hình ảnh + Sử dụng CDN (nếu có điều kiện)
- Mất quá nhiều thời gian để tải các file css và js -> Chuyển hosting về trong nước
- Đối với mã của bên thứ ba -> Các bạn nên dùng dạng nhúng iframe thay vì mã js như thường.
Hình ảnh
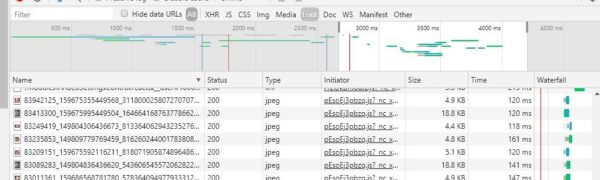
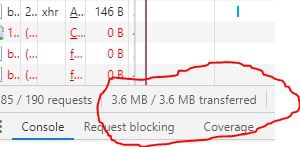
Con số 40 hình ảnh không phải là nhiều đối với một website thương mại điện tử. Thử nhìn vào Shopee.vn xem:
Có tới hơn 200 hình ảnh ở trang chủ của Shopee. Tuy vậy, nhiều hình ảnh nhưng shopee không hiện 1 lúc 200 ảnh này mà lazyload từng ảnh. Theo đó Shopee cũng đã nén các ảnh này với kích thước tối ưu nhất có thể, bạn có thể thấy hơn 200 ảnh nhưng tổng dung lượng lại không quá 4MB.
Vậy nên đừng lo lắng vì web bán hàng của bạn nhiều ảnh quá mà phải xóa bớt ảnh đi, mà hãy tối ưu những ảnh đó. Còn cách làm ntn mình sẽ đề cập rõ hơn trong bài viết Thực hiện tối ưu hóa tiếp theo.
Font Chữ
Phải nói thật thì cái này mình khá ngáo. Cũng chưa mấy khi tìm hiểu xem font chữ thì nên dùng ntn, load font chữ tại Google Font hay tại Hosting thì tốt hơn,….
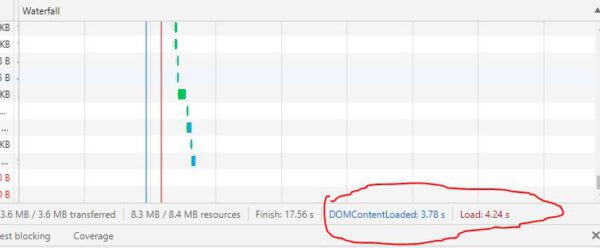
Kích thước của trang
Nếu bạn đã đọc bài viết Tại sao tốc độ tải lại quang trọng với web bán hàng? thì hẳn bạn đã thấy 2.5MB là kích thước trung bình mà một website bây giờ.
Đối với trang web bán hàng, con số này cao hơn một chút, 3.5MB. Đúng vậy, bạn nên để website của mình có kích thước không nên vượt quá 4MB đâu. Hãy nén mọi thứ có thể hoặc xóa bớt, hoặc lazy,ajax để có thể có tốc độ tải trang tốt nhất.
DOMContentLoaded (DLC)
Là thời gian để hoàn việc tải nội dung DOM.
Vậy thời gian DLC này bao nhiêu là nhanh? Càng thấp càng tốt. Theo Google :
- Nhanh: Trên mobile < 2.1s, trên desktop < 1.4s
- Trung bình: Trên mobile < 4.2s, trên desktop < 2.8s
- Chậm: Trên mobile > 4.2s, trên desktop > 2.8s
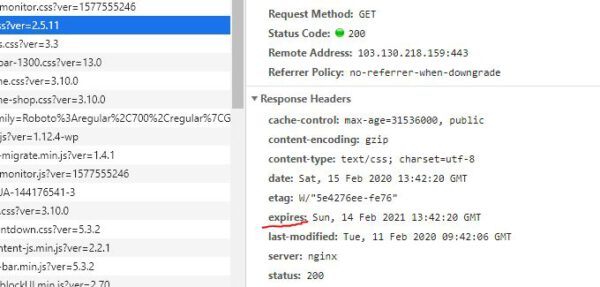
Kiểm tra cache browser
Nhấp vào 1 file css hoặc js nào đó kiểm tra tại Resopnse có phần thời gian hết hạn không.
Sau khi phân tích tab Network xong
Phân tích xong rồi thì đúc kết được cái gì? Bạn thấy đó, web thegioitiendoc.com không có vấn đề gì lớn cả, đó là nhờ vào việc chọn hosting + theme tốt ngay từ đầu. Nhưng cũng còn một vài cái cần tối ưu:
- Nén và nối các tệp css, js lại với nhau
- Tối ưu hóa hình ảnh + bật lazyload
Các phân tích khác từ Chrome Dev Tool
Thực ra mấy cái này cũng chả quan trọng lắm đâu. Tới bước tối ưu kiểu gì cũng phải làm rồi nên việc kiểm tra phân tích cũng chỉ để hiểu thôi.
Sử dụng Coverage của Chrome DevTool để tìm CSS, JS thừa
Tab Coverage của Chrome Dev Tool là công cụ để kiểm tra Css và Javascript không được sử dụng. Bỏ đi lượng css, js thừa này thực ra chỉ có tác dụng vào di động là chủ yếu, chứ trên máy tính bàn không có tác dụng nhiều lắm.
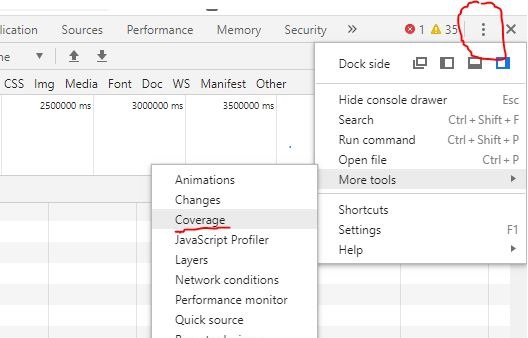
Để mở tab Coverage này More Tool -> Coverage
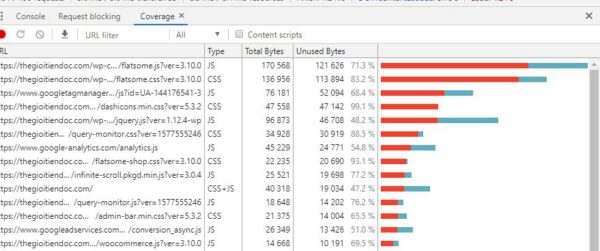
Tab Coverage sẽ hiện lên như hình dưới
Kiểm tra xem đâu là file có lượng css, js thừa nhiều nhất. Có thể xóa bớt đi hay không? Tùy vào trường hợp mà có thể thay thế hay lược bỏ các file đó hay không.
Trong trường hợp website thegioitiendoc.com thực sự thì không cần xử lý gì cho lắm.
Sử dụng Tab Elements của Chrome Dev Tool để phân tích
Giờ chúng ta chuyển sang tab Elements. Đây là nơi bạn có thể làm mọi thứ liên quan đến DOM (Document Object Model). Bạn không biết DOM là gì có thể xem qua bài viết này để có thể dễ hiểu hơn.
Chi tiết về Tab Elements này bạn có thể đọc trên trang Developer Google: https://developers.google.com/web/tools/chrome-devtools/dom/?hl=vi
Ở tab này chúng ta sẽ quan tâm đến những phần nào?
- Kiểm tra xem css và js đã được tải trì hoãn chưa?
- Có Prefetch DNS Requests chưa?
Sử dụng Tab Console của Chrome Dev Tool để kiểm tra lỗi
Bất kỳ cảnh báo hoặc lỗi nào trình duyệt phát hiện ra đều được thông báo ở đây. Tuy tab này có rất nhiều công dụng khác nhưng chỉ cần bạn kiểm tra xem có lỗi đỏ nào không thôi.
Ví dụ như link ảnh bị lỗi, sẽ có một thông báo lỗi link ảnh đó. Việc cần làm là tìm ảnh đó và thay thế link ảnh mới
Kết phần Chrome dev
Còn có rất nhiều thứ mà Chrome DevTool có thể giúp chúng ta phân tích nữa. Chẳng hạn như Audits, Performance, Memory,…. Vấn đề là nó là phần cực kỳ nâng cao ( bản thân mình cũng chưa nắm rõ hết).
Sử dụng WordPress Query Monitor để phân tích WP Query
Đây là công việc mang nặng tính Dev. Nếu bạn không phải là một Dev hoặc một người thích tìm hiểu cái mới có thể bỏ qua phần này.
Nếu có thời gian thì mình sẽ viết riêng một bài viết giải thích chi tiết về plugin này hơn. Phần này mình sẽ chỉ nói sơ qua một chút về việc chúng ta nên quan tâm đến những phần nào thôi.
Bạn có thể vào Phần thêm plugin trong WP admin -> tìm plugin Query Monitor rồi thêm vào. Còn không thì sử dụng link này để tải plugin về.
Về cơ bản chúng ta cần quan tâm đến các mục sau:
- Có lỗi hay cảnh báo nào từ source code không?
- Tài nguyên đã sử dụng để tạo được trang?
- Có bao nhiều query vào cơ sở dữ liệu?
- Có query post nào bị chậm không?
- Có query nào bị lặp không?
- Vài thứ linh tinh khác
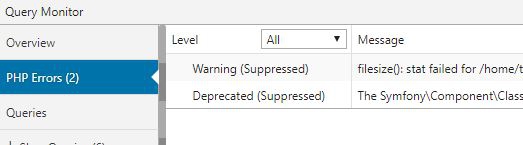
Kiểm tra cảnh báo và lỗi từ source code
Nếu có bất kỳ cảnh báo nào, hãy cố gắng sửa lỗi toàn bộ chúng. Có nhiều lỗi thực sự không quan trọng, nhưng bạn vẫn nên sửa chúng đi. Việc những lỗi này cứ lưu liên tục vào logs, cảm giác bực mình lắm.
Có rất nhiều nguyên nhân gây lỗi.
- Thư viện, hàm lỗi thời không tương thích với phiên bản PHP hiện tại
- Lỗi code từ bên dev
- Xung đột plugin
- ……
Thegioitiendoc.com có 2 lỗi như trên và được mình sửa lỗi ngay sau đó.
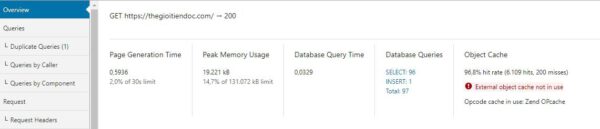
Tài nguyên đã sử dụng
Nhìn qua chắc bạn cũng hiểu được chút chứ. Gần 20kb ram đã được sử dụng với 97 query trong vòng 0.6s. Nếu dùng Object cache thì sẽ tiết kiệm khá nhiều tài nguyên và thời gian đó. Bạn có thể nhìn vào 96% là tỉ lệ có thể cache được.
Lưu ý: Plugin này không thể kiểm tra được %CPU đã sử dụng đâu nhé, bạn cần có quyền truy cập vào ssh để có thể kiểm tra tài nguyên mà cpu đã dùng.
Số lượng Query
Thegioitiendoc.com có tổng cộng 97 query . Đây không phải là con số lớn, hoàn toàn chấp nhận được.
Bao nhiêu query với một trang bán hàng là ổn?
Thực tế, tùy vào tính năng của website mà số lượng query này có nhiều hoặc ít. 160 là con số mình khuyên các bạn không nên vượt qua. Có thể lược bớt càng nhiều càng tốt.
Thêm nữa việc hạn chế lạm dụng các plugin với nhiều tùy chọn lưu vào wp_options cũng có thể giảm bớt đi một lượng khá query thừa á.
Query bị chậm
Không hề có query nào bị chậm cả, lý do rất đơn giản thôi. Trang web có khá ít sản phẩm và có một hosting (vps) khá tốt.
Vậy đâu là nguyên nhân khiến query bị chậm? Thực sự thì từ rất nhiều nguyên nhân :
- Hosting cùi
- Có quá nhiều sản phẩm – Woo cũng như WP không hề tốt với những thứ lớn đâu.
- Query sản phẩm theo post meta
- Query không được tối ưu
- …..
Query bị trùng
Kiểm tra số query bị trùng lặp, nếu trùng quá nhiều. Hãy nghĩ đến loại bỏ hoặc cache query đó ngay.
Linh tinh
Bên trên chỉ là bề nổi mà bạn có thể phân tích được qua plugin này thôi. Thực ra thì có rất nhiều thứ mà dev cần phải phân tích nữa, nhưng lan man quá thì không tốt. Mình sẽ cố gắng viết một bài khác nói về việc tại sao query lại chậm và nguyên nhân, cách xử lý nó ntn.
Bạn cũng có thể nghiên cưu thêm các Addon của nó xem hoặc tìm tài liệu về plugin này. Có rất nhiều thứ bạn sẽ hiểu thêm đấy
List addon: https://github.com/johnbillion/query-monitor/wiki/Query-Monitor-Add-on-Plugins
Sau tất cả
Có rất nhiều công cụ để bạn phân tích website như GTmetrix, Waterfall của WebPagetest.org. Nhưng tại sao mình lại không dùng?
Thứ nhất bởi vì các công cụ đó hầu hết được đặt tại máy chủ nước ngoài. Nhiều lúc nó sẽ không đánh giá đúng với hạ tầng mạng Việt Nam khi dứt cáp cứ liên tọi như này. Thêm nữa Chrome Dev cũng có đủ để mình sử dụng rồi.
Nhắc lại: Trên đây không phải toàn bộ những thứ mình (cũng như dev khác) dùng để phân tích một trang web. Đây chỉ là một phần, mình nghĩ tầm hơn một nửa. Đây là những cái bạn dễ tiếp cận và hiểu, tuy mình nói có thể máy móc và hoàn toàn không dễ hiểu. Hy vọng sau khi bạn tham khảo có thể giúp mình góp ý chỉnh sửa chuẩn chỉ hơn.
Bài viết tiếp theo: Bước 3: Thực hiện các tối ưu hóa