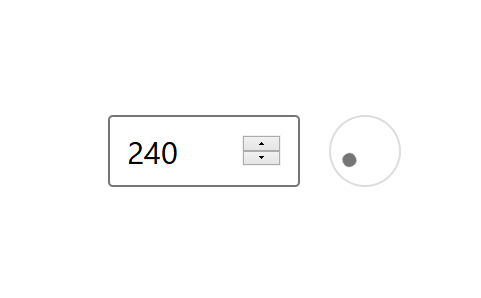
AnglePickerControl là một component của React để hiển thị giao diện người dùng cho phép người dùng chọn một góc. Người dùng có thể chọn một góc trong giao diện người dùng trực quan bằng chuột bằng cách kéo chỉ báo góc bên trong vòng tròn hoặc bằng cách chèn trực tiếp góc mong muốn vào trường văn bản.
Sử dụng
import { useState } from '@wordpress/element';
import { AnglePickerControl } from '@wordpress/components';
const MyAnglePicker = () => {
const [ angle, setAngle ] = useState();
return <AnglePickerControl value={ angle } onChange={ setAngle } />;
};