Các mẫu website trên WooCommerce.vn sử dụng theme base cơ bản WVTheme đều có phần chỉnh sửa bố cục Template cho website.
Bố cục template này tuân theo cấu trúc giao diện Hierarchy của WordPress. Bạn có thể tìm hiểu về Hierarchy của WordPress tại đây và bố cục mà theme base hỗ trợ tại đây.
Danh sách các bố cục
Danh sách các bố cục của website:
- Header: chỉnh sửa phần header của trang web
- Footer: chỉnh sửa footer của trang
- Page Home (Home): Chỉnh sửa giao diện trang chủ
- Page contact (Contact): Chỉnh sửa giao diện trang liên hệ
- Page: Trang riêng lẻ – chỉnh sửa layout cho trang có template là default
- Single: Bài viết riêng lẻ – Chỉnh sửa layout cho post type post
- Archive: Danh mục, tin tức, … – chỉnh sửa cho các trang list bài viết
- Single Product: chi tiết sản phẩm- chỉnh sửa layout cho các trang thông tin về sản phẩm
- Archive Product: Shop, danh mục sản phẩm, tags product – chỉnh sửa các trang danh sách sản phẩm
- Các template được phát triển riêng cho từng mẫu.
Chỉnh sửa bố cục
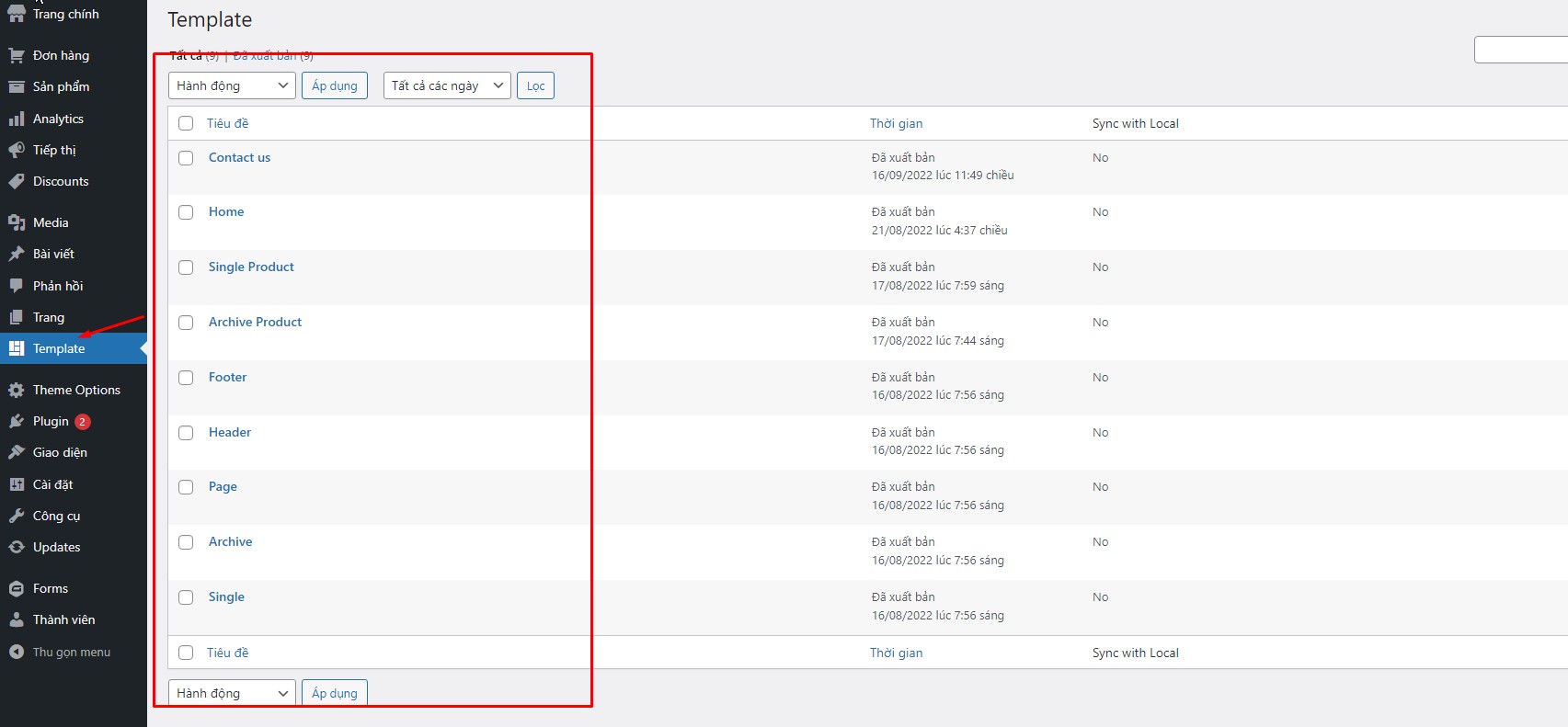
Để chỉnh sửa bố cục, bạn vào trang admin WordPress -> Template và chọn template cần chỉnh sửa
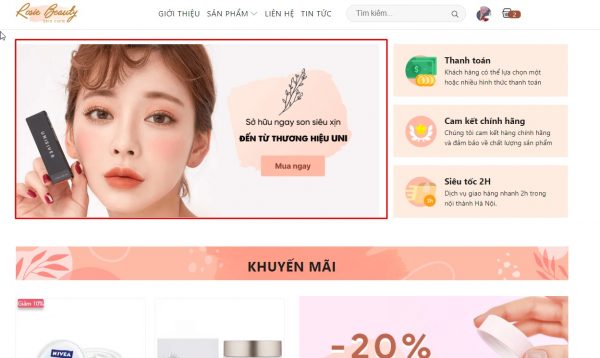
Ví dụ: Mình cần cập nhật lại ảnh banner ở trang chủ cho phù hợp với chiến dịch mới.
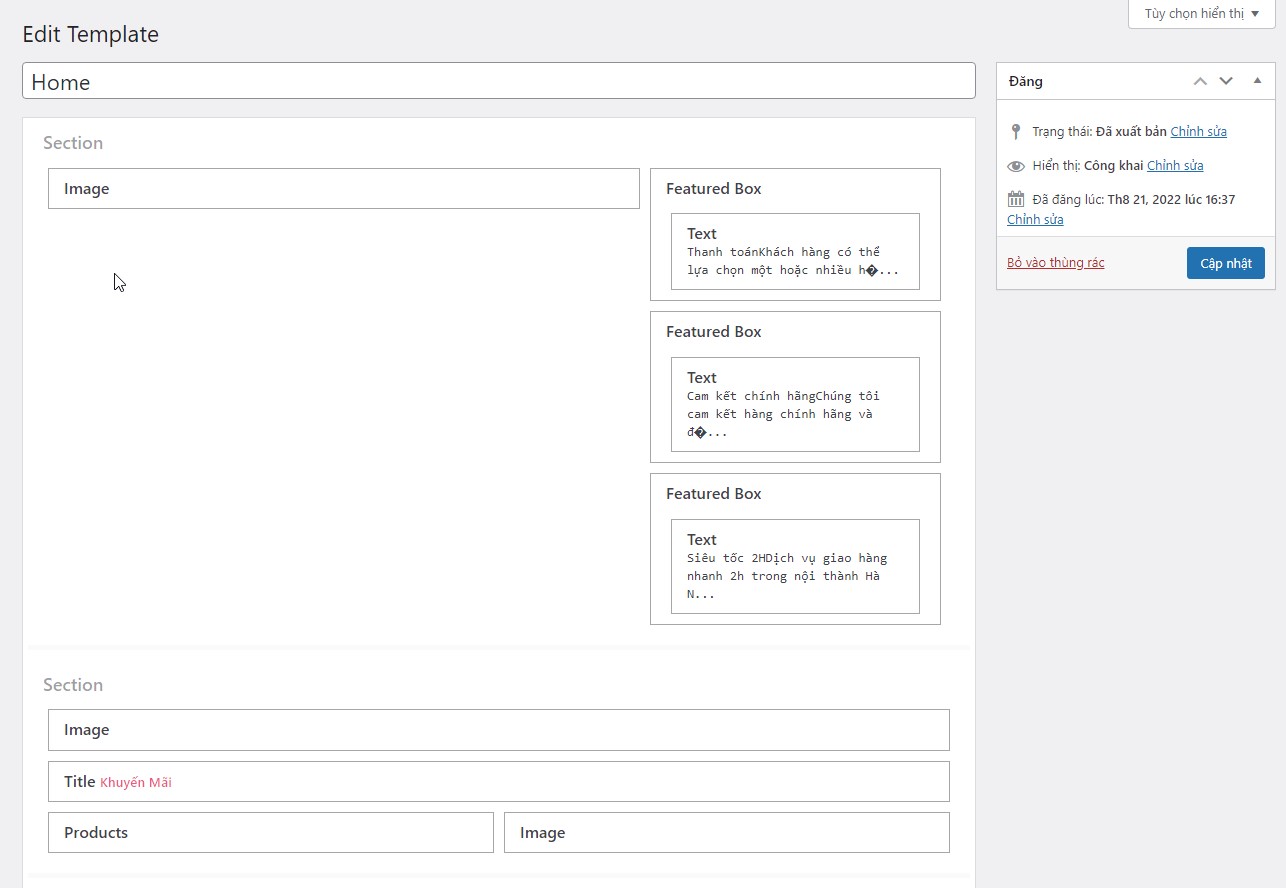
B1: Chọn chỉnh sửa Template Page Home (Home)
Bạn sẽ thấy một trang có layout đơn giản gần giống với giao diện trang chủ. Bạn
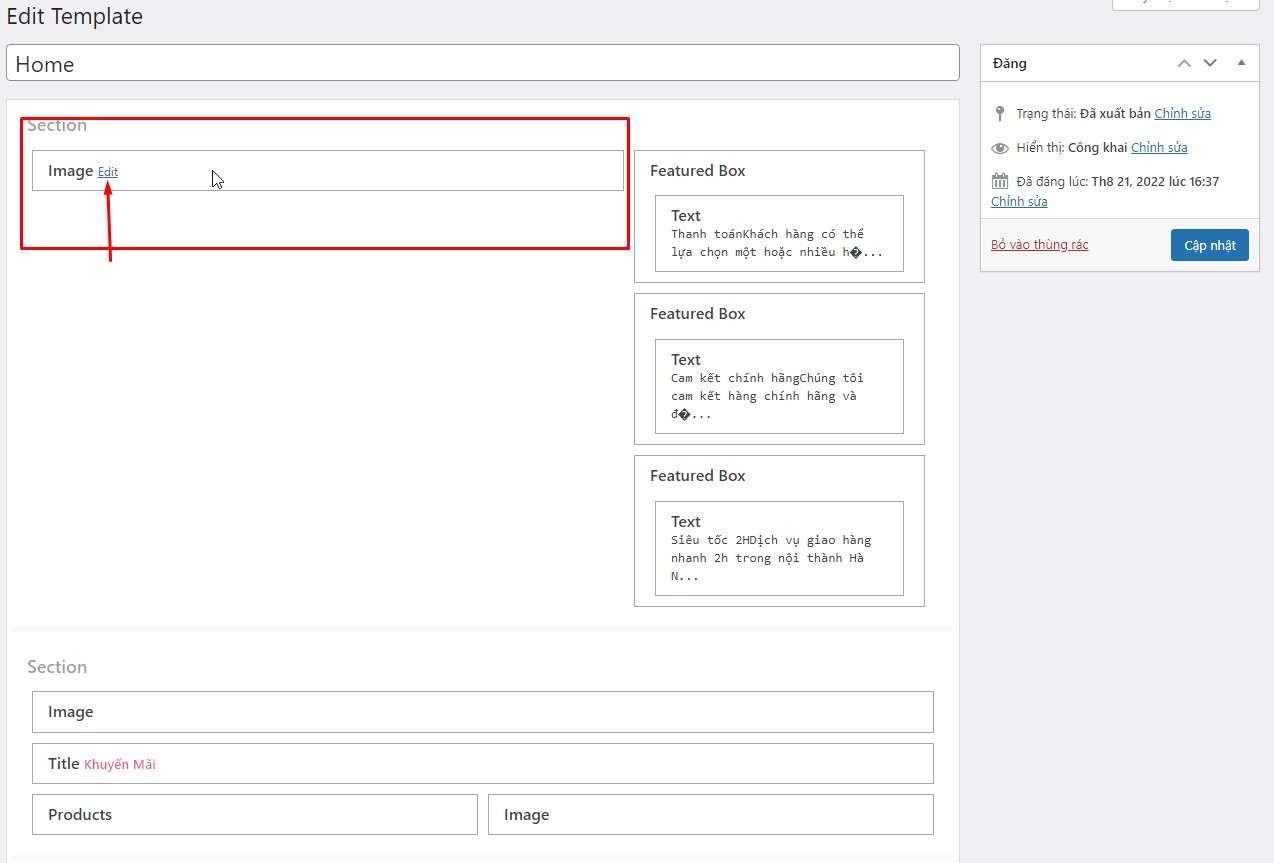
B2: Chỉnh sửa element cần thay đổi
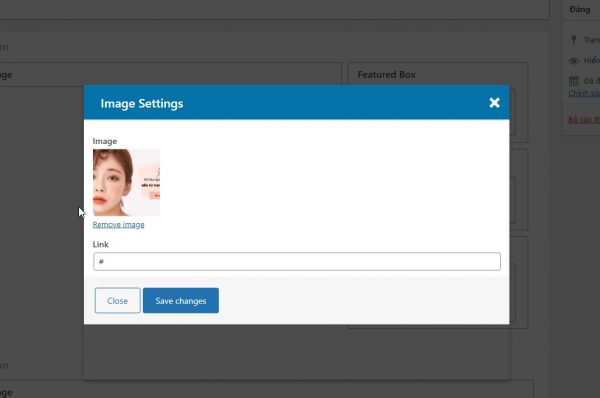
Mình di chuyển chuột lên element cần chỉnh sửa và click vào nút Edit. Một hộp thoại sẽ mở lên, cho phép bạn chỉnh sửa lại nội dung trong đó.
Nhớ chọn Save changes để lưu lại thay đổi.
B3: Cập nhật lại template
Bạn phải click vào nút cập nhật để lưu lại toàn bộ thay đổi của bạn đối với các element đã chỉnh sửa.
Tóm gọn
Mục đích của Team khi phát triển tính năng chỉnh sửa bố cục Template này để người dùng có thể thay đổi các ảnh, text đơn giản và dễ sử dụng nhất.
Bạn có thể thấy nhiều thứ còn hạn chế, nhưng mình hứa nó sẽ hoàn thiện tốt hơn trong tương lại gần.
Dễ nhìn thấy là bạn không thể thêm mới các element mới như ảnh hay code của bạn. Rất tiếc nhưng các mẫu Team làm đều hướng đến việc tối ưu nhất có thể, vậy nên không thể sử dụng các builder nặng nề được. Nếu bạn muốn tuỳ biến hoặc thiết kế theo yêu cầu thì có thể liên hệ team, vì team có dịch vụ thiết kế website mà.