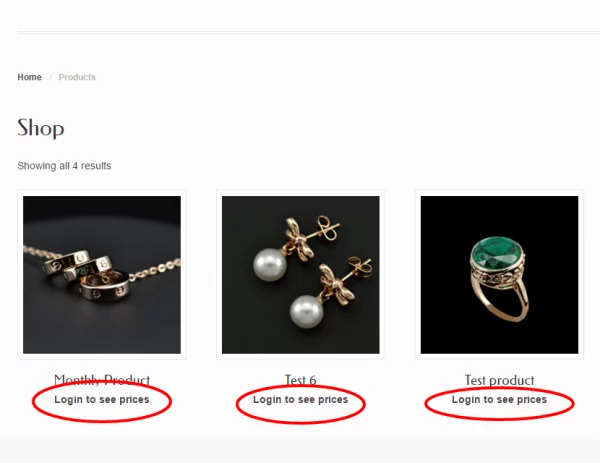
Bạn muốn người dùng phải đăng nhập để xem giá và thêm sản phẩm vào giỏ hàng. Điều đó có nghĩa là bạn phải ẩn các nút thêm vào giỏ hàng và giá trên các trang cửa hàng và Chi tiết sản phẩm chưa đăng nhập.
Tất cả những gì bạn cần là dán mã bên dưới vào functions.php của theme.

Code ẩn giá tiền và nút mua hàng đối với người dùng ẩn danh trên WooCommerce
add_filter( 'woocommerce_get_price_html', 'wcvn_hide_price_addcart_not_logged_in', 9999, 2 );
function wcvn_hide_price_addcart_not_logged_in( $price, $product ) {
if ( ! is_user_logged_in() ) {
$price = '<div class="login-require"><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login to see prices', 'wcvn-theme' ) . '</a></div>';
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
}
return $price;
}Cách thêm đoạn code ẩn giá tiền và nút mua hàng đối với người dùng ẩn danh
Đầu tiên, bạn phải kiểm tra xem giao diện hiện tại của website là gì.
Vào Trang quản lý -> Giao diện -> Đang kích hoạt
Sau đó mở thư mục code của website tìm đến file functions.php trong giao diện đang sử dụng. Ví dụ về thư mục của giao diện: wp-content/themes/(tên giao diện)/functions.php
Cuối cùng là thêm đoạn mã bên trên vào cuối file functions.php này
Đoạn code ẩn giá tiền và nút mua hàng đối với người dùng ẩn danh không hoạt động?
Vui lòng cho mình biết trong phần bình luận nếu đoạn code không hoạt động hoặc chưa tối ưu.
Mình cũng đã thử nghiệm mã này trước đó với giao diện Storefront và WV Theme, phiên bản WooCommerce 6.6, WordPress 6 và PHP 7.4.
